Rutoken KeyBox Card Template Designer — утилита, предназначенная для создания шаблонов печати на смарт-картах, используемых на принтере EDlsecure принтерах EDIsecure XID 8100/8300.
Интеграция Рутокен KeyBox с принтером позволяет:
...
Card Template Designer предоставляется по запросу службой технической поддержки.
Для начала работы с утилитой запустите из дистрибутива приложение cardTemplateDesigner.exe.
После запуска в окне приложения будет загружен базовый шаблон печати.
Чтобы создать шаблон печати, в поле Sourse Source внесите необходимые изменения.
...
Всё содержимое шаблона должно находиться в секции <cardDesign>...</cardDesign>.
Текст, расположенный между секциями <!- -...- ->, считается закомментированным и не учитывается при создании шаблона.
...
- имя шаблона;
- перо;
- кисть;
- шрифт;
- текст;
- перенос строк;
- изображение;
- прямоугольник;
- сторона карты;
- вращение.
Отображаемое имя шаблона
Имя шаблона отображается в интерфейсе Рутокен KeyBox . Задается задаётся в значении параметра displayName в секции <cardDesign>.
Пример:
<cardDesign displayName="Тестовый шаблон" >
...
</cardDesign>
Перо
Задается Задаётся в секции <pens> с параметрами:
- pen id;
- color;
- width.
Пример:
<pens>
<pen id=’id1’ color=’#FF000000’ width=’0.1’ />
</pens>
Описанная строка определяет цвет линии и толщину. Далее pen id задается как параметр в других секциях. Например, как контур прямоугольника:
<rectangle pen=’id1’ x=’0.9’ y=’0.9’ width=’4’ height=’54.2’ />
Для задания цвета используется шестнадцатеричное значение и степень прозрачности.
...
Задается в секции <brushes> с параметрами:
- brush id;
- color.
Пример:
<brushes>
<brush id=’id1’ color=’#FF0000FF’ />
</brushes>
...
- font id;
- familyName;
- size;
- style: regular, bold, italic, underline, strikeout.
Пример:
<fonts>
<font id=’id1’ familyName=’Arial’ size=’3’ style=’regular’ />
<font id=’id2’ familyName=’Arial’ size=’4’ style=’italic’ />
</fonts>
...
Для печати данных из произвольного атрибута используйте синтаксис: $user.attribute(’имя атрибута Active Directory’).
Пример:
$user.attribute(’Notes’)
Перенос строк
Для переноса текста по строкам (например, разбивки ФИО пользователя, подставленного из Active Directory, на несколько строк) можно использовать параметры replace (замена символа) или elementAt (извлечение элемента из строки).
Пример 1:
Фамилия, имя и отчество пользователя подставляются из атрибута Active Directory и пишутся в одну строку в шаблоне через пробелы:
<text font=’id1’ brush=’id2’ x=’10’ y=’15’>$user.Name</text>
Пример 2:
Фамилия, имя и отчество пользователя подставляются из атрибутов Active Directory, пробелы заменяются на перевод строки (\r — переход к началу строки, \n — переход на новую строку).
...
Задается в секции <image> с параметрами:
- x;
- y;
- width (опциональноопциональный);
- heigth (опциональноопциональный);
- keepAspectRatio (true или false);
- data (опциональноопциональный).
Пример:
<image x=’56’ y=’14’ width=’22’ height=’26’
keepAspectRatio=’true’>$user.Photo</image>
...
Помимо переменной можно подставить и изображение в кодировке base64 (например, для добавления в шаблон логотипа компании) и затем визуализировать его выполнив следующие действия:
- Нажмите Load image и перейдите в окно выбора изображения в формате JPEG. Размер изображения подбирается исходя из желаемого дизайна шаблона и размеров смарт-карты.
...
- Стандартный размер изображения, выгруженного из Active Directory, 100x100 пикселей.
- Кликните правой кнопкой мыши по изображению и нажмите Копировать.
- Выберите изображение и нажмите Открыть.
- В секции <image> удалите $user.Photo и нажмите Вставить.
- Нажмите Render для визуализации.
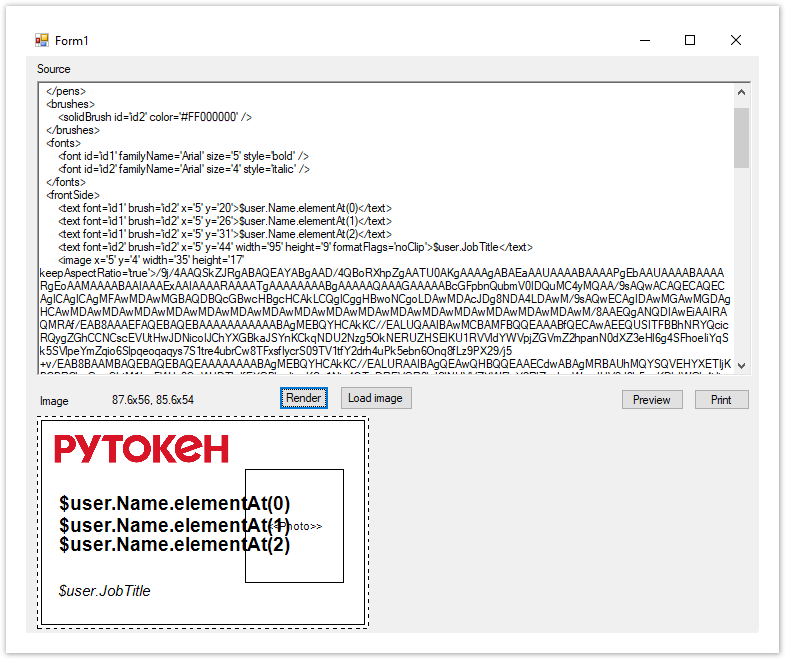
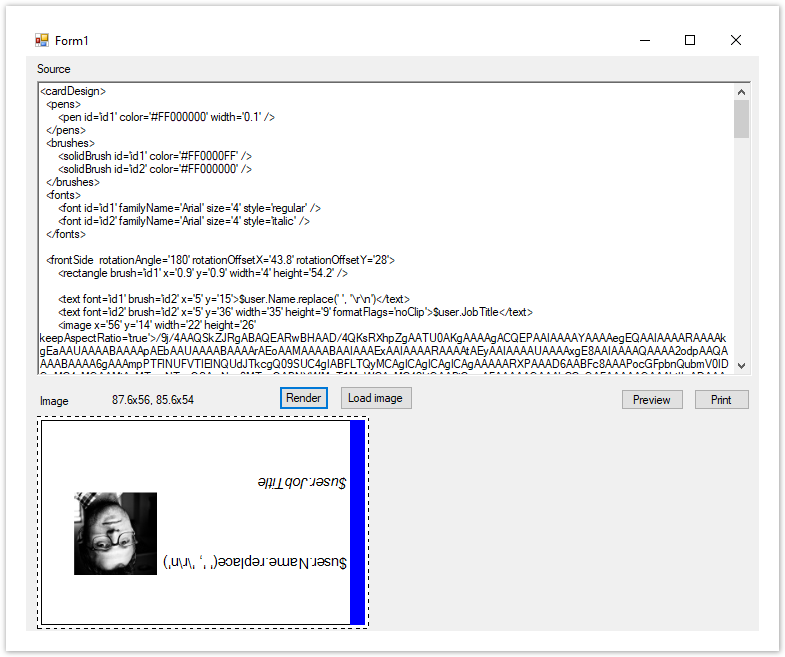
Ниже на рисунке приведен пример шаблона со статическим логотипом компании и подстановкой данных пользователя из Active Directory:
- Фамилии, имени и отчества с разбивкой по строкам, написанным жирным шрифтом.
- Фотографии.
- Должности, написанной курсивом.
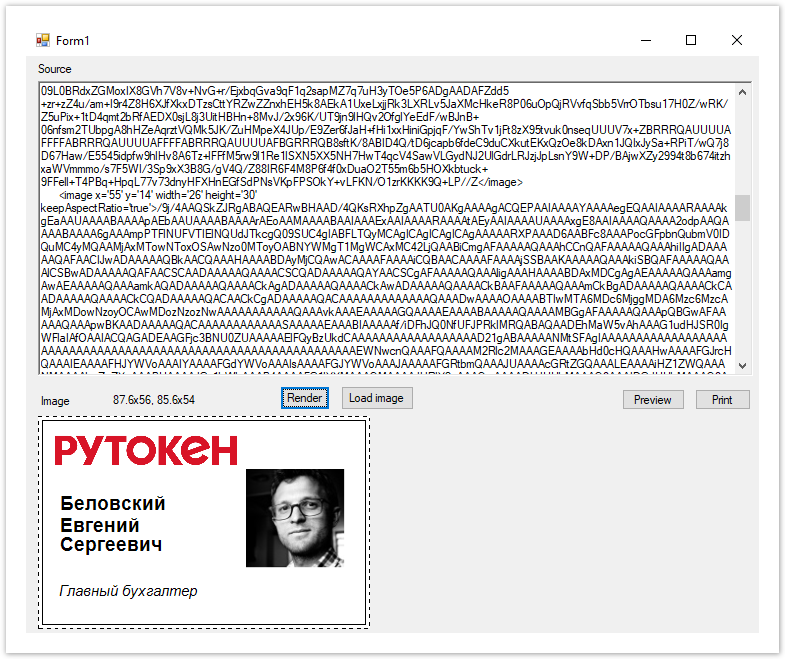
Далее приведен пример ожидаемого результата печати по шаблону. Для визуализации вместо переменных $user.Name.elementAt, $user.JobTitle и $user.Photo в шаблоне прописаны данные пользователя и загружена его фотография.
Прямоугольник
Задается в секции <rectangle> с параметрами:
- pen (опциональный);
- brush (опциональный);
- x;
- y;
- width (опциональный);
- height (опциональный).
Стороны карты
Сторона карты задается в секциях <frontSide> (передняя) и <backSide> (задняя). Внутри секции располагаются элементы, определяющие то, что должно быть напечатано на стороне (rectangle, text, image и т.д).
Вращение
Содержимое стороны карты может быть развернуто при необходимости. Для разворота в секции для стороны карты используются параметры:
- rotationAngle;
- rotationOffsetX;
- rotationOffsetY.
Пример:
<frontSide rotationAngle=’180’ rotationOffsetX=’43.8’ rotationOffsetY=’28’>
...
</frontSide>
На иллюстрации приведен пример перевернутого на 180 градусов базового шаблона печати с фотографией.