Rutoken KeyBox Card Template Designer — утилита, предназначенная для создания шаблонов печати на смарт-картах, используемых на принтере EDlsecure XID 8300.
...
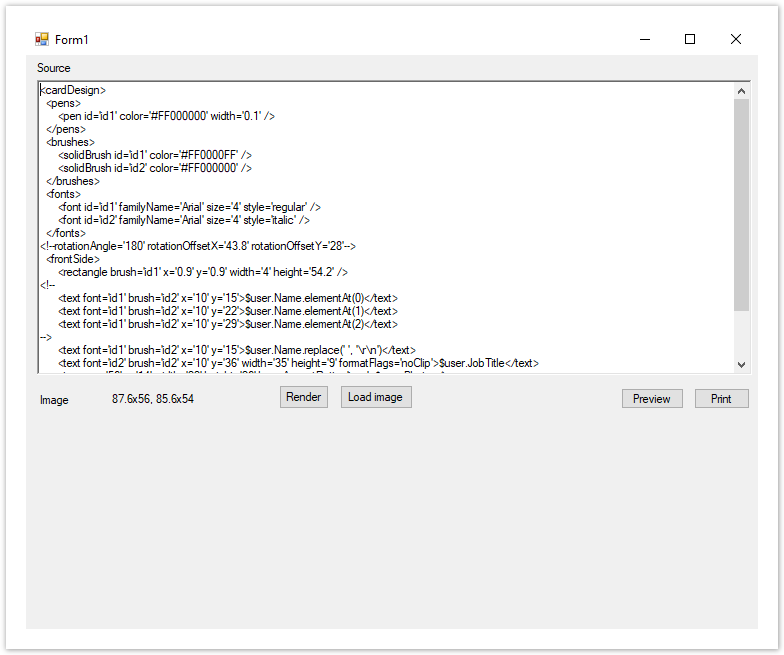
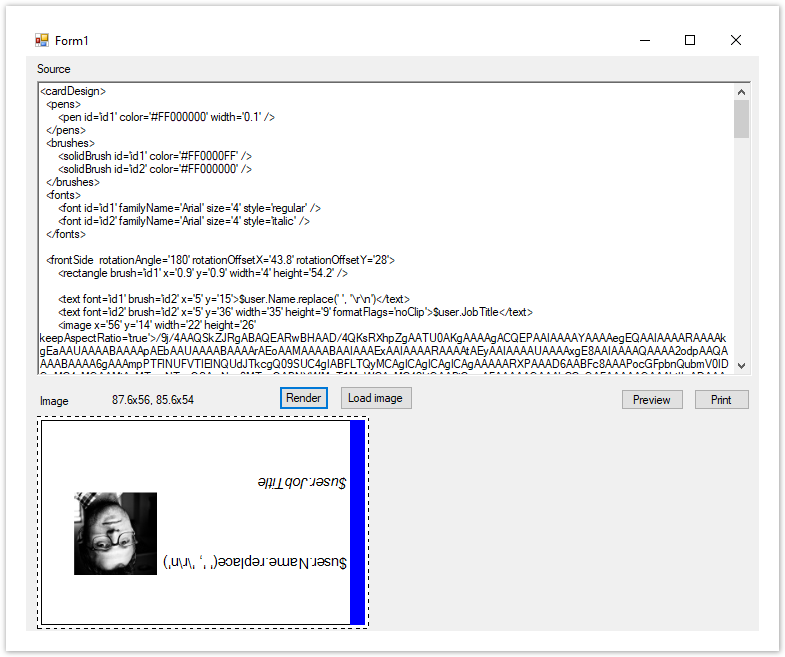
После запуска в окне приложения будет загружен базовый шаблон печати.
Чтобы создать шаблон печати, в поле Sourse внесите необходимые изменения.
...
- имя шаблона;
- перо;
- кисть;
- шрифт;
- текст;
- перенос строк;
- изображение;
- прямоугольник;
- сторона карты;
- вращение.
Отображаемое имя шаблона
...
Задается в секции <fonts> с параметрами:
- font id;
- familyName;
- size;
- style: regular, bold, italic, underline, strikeout.
Пример
<fonts>
<font id=’id1’ familyName=’Arial’ size=’3’ style=’regular’ />
<font id=’id2’ familyName=’Arial’ size=’4’ style=’italic’ />
</fonts>
Описанная структура определяет id, название, размер и начертание шрифтов. В дальнейшем font id задается как параметр в других секциях. Например, в секции <text>:
<text font=’id1’ brush=’id2’ x=’10’ y=’15’>$user.Name.elementAt(0)</text>
<text font=’id2’ brush=’id2’ x=’10’ y=’36’>$user.JobTitle</text>
Текст
Задается в секции <text> с параметрами:
- font;
- brush;
- x;
- y;
- widht (опциональный);
- heigth (опциональный);
- horizontalAlignment: left, right, center (опциональный);
- verticalAlignment: top, bottom, center (опциональный);
formatFlags (см. подробное описание значений):
— directionRightToLeft;
— directionVertical;
— displayFormatControl;
— fitBlackBox;
— lineLimit;
— measureTrailingSpaces;
— noClip;
— noFontFallback;
— noWrap.
Пример
<text font=’id2’ brush=’id2’ x=’10’ y=’36’ width=’35’ height=’9’
formatFlags=’noClip’>$user.JobTitle</text>
...
Для переноса текста по строкам (например, разбивки ФИО пользователя, подставленного из Active Directory на несколько строк) можно использовать параметры replace (замена символа) или elementAt (извлечение элемента из строки).
...
В результате в шаблоне ФИО разбивается на три строки:
<text font=’id1’ brush=’id2’ x=’10’ y=’15’>$user.Name.replace(’␣’,␣’\r\n’)</text>
Аналогичным образом может быть перенесено на несколько строк значение должности или подразделения пользователя. Вместо пробела может быть любой другой символ.
Для переноса извлеченного из Active Directory значения ФИО по строкам, без замены текста применяется elementAt.
ФИО пользователя можно вывести в шаблоне построчно следующим образом:
<text font=’id1’ brush=’id2’ x=’10’ y=’15’>$user.Name.elementAt(0)</text>
<text font=’id1’ brush=’id2’ x=’10’ y=’22’>$user.Name.elementAt(1)</text>
<text font=’id1’ brush=’id2’ x=’10’ y=’29’>$user.Name.elementAt(2)</text>
где:
- 0 — первое слово (например, Имя);
- 1 — второе слово (например, Фамилия);
- 2 — третье слово (например, Отчество).
Изображение
Задается в секции <image> с параметрами:
- x;
- y;
- width (опциональный);
- heigth (опциональный);
- keepAspectRatio (true или false);
- data (опциональный).
Пример
<image x=’56’ y=’14’ width=’22’ height=’26’
keepAspectRatio=’true’>$user.Photo</image>
Описанная строка определяет положение, размер и следование пропорциям изображения, подставляемого из атрибута Active Directory (переменная $user.Photo).
Помимо переменной можно подставить и изображение в кодировке base64 (например, для добавления в шаблон логотипа компании) и затем визуализировать его выполнив следующие действия:
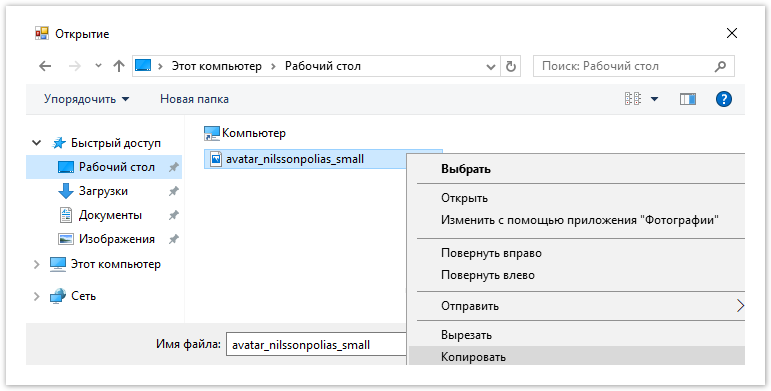
- Нажмите Load image и перейдите в окно выбора изображения в формате JPEG. Размер изображения подбирается исходя из желаемого дизайна шаблона и размеров смарт-карты. Стандартный размер изображения, выгруженного из Active Directory, 100x100 пикселей.
- Кликните правой кнопкой мыши по изображению и нажмите Копировать.
- Выберите изображение и нажмите Открыть.
- В секции <image> удалите $user.Photo и нажмите Вставить.
- Нажмите Render для визуализации.
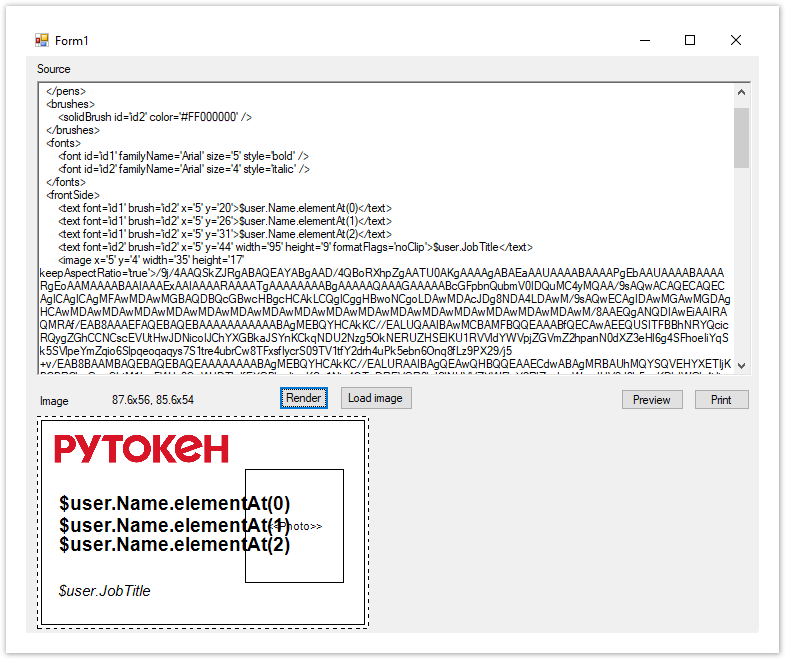
Ниже на рисунке приведен пример шаблона со статическим логотипом компании и подстановкой данных пользователя из Active Directory:
- Фамилии, имени и отчества с разбивкой по строкам, написанным жирным шрифтом.
- Фотографии.
- Должности, написанной курсивом.
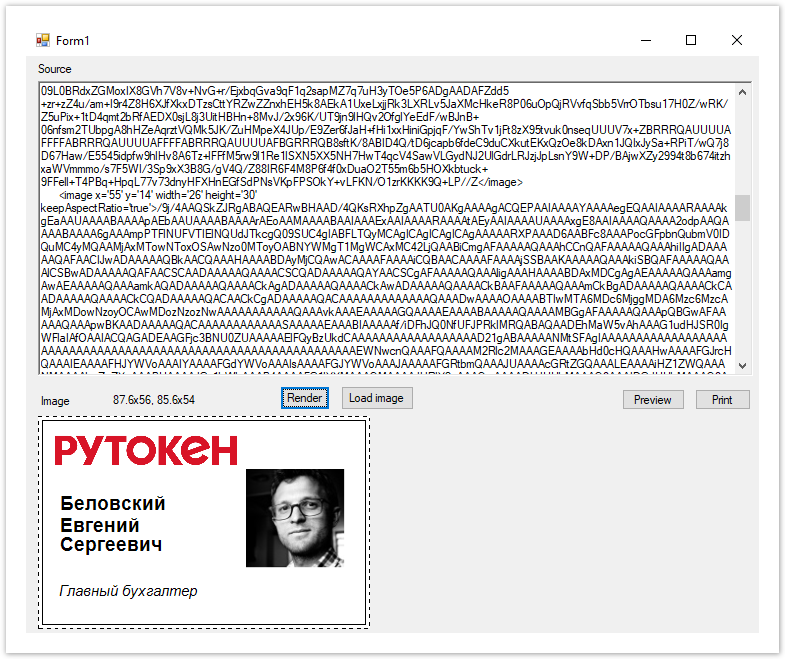
Далее приведен пример ожидаемого результата печати по шаблону. Для визуализации вместо переменных $user.Name.elementAt, $user.JobTitle и $user.Photo в шаблоне прописаны данные пользователя и загружена его фотография.
Прямоугольник
Задается в секции <rectangle> с параметрами:
- pen (опциональный);
- brush (опциональный);
- x;
- y;
- width (опциональный);
- height (опциональный).
Стороны карты
Сторона карты задается в секциях <frontSide> (передняя) и <backSide> (задняя). Внутри секции располагаются элементы, определяющие то, что должно быть напечатано на стороне (rectangle, text, image и т.д).
Вращение
Содержимое стороны карты может быть развернуто при необходимости. Для разворота в секции для стороны карты используются параметры:
- rotationAngle;
- rotationOffsetX;
- rotationOffsetY.
Пример
<frontSide rotationAngle=’180’ rotationOffsetX=’43.8’ rotationOffsetY=’28’>
...
</frontSide>
На иллюстрации приведен пример перевернутого на 180 градусов базового шаблона печати с фотографией.